Show static blocks in the description
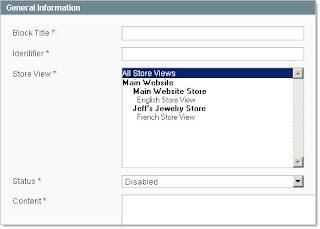
step-by-step: 1. Create the attribute switcher 2. Create the cms blocks 3. Modifiy the view.phtml 1. Create the attribute switcher Admin - Catalog - Attributes - Manage Attributes - Add New Attribute Attribute Code: info01 Scope: Global (or what you want) Catalog Input Type for Store Owner: Yes/No following lines as default .... .... .... .... Visible on Product View Page on Front-end: No ... ... Click left site - Manage Label Option Admin Info 01 SAVE Attribute Repeat the Add New Attribute with info02, info03, info04 .... so much cms blocks you will have. ----------------------------------------------------------------------------------------- Now the atrributes becomes a homeland where do you can use this. Every Product have a Attribute Set. Standard = Default. So i.e. we put the new Attributes in the default Set. Admin - Catalog - Attributes - Manage Attributes sets - select Default. On the right site you will see the new attributes. Click on the first and hold the mouse switch, mov...