create static block and edit ?
By using static blocks you are able to create content for category pages, allowing you to showcase items and promotions instead of just displaying the grid list of products.
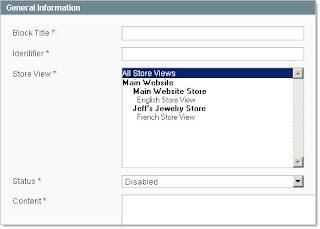
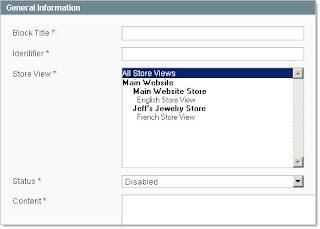
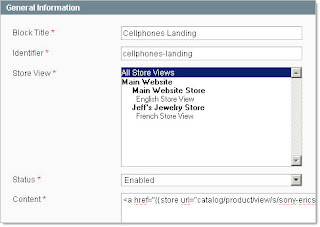
To create a static block go to CMS -> Static Blocks, then select Add New Block.

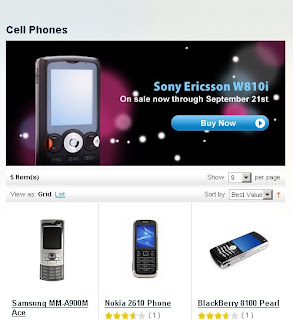
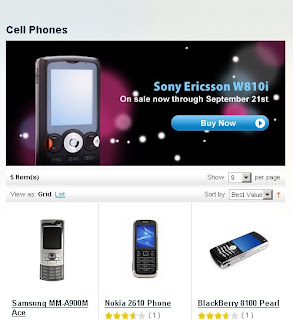
In this case we are going to create a block for use on the Cell Phone sub-category page.
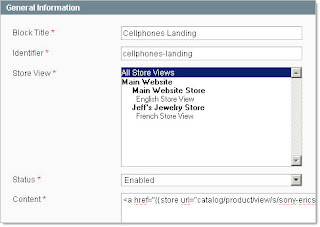
We enter the Block title, for internal use, and the identifier, which will create the URL for this page.
We then select the store we want to use the Block on, in this case all stores, and set the Block to enabled. Once that is done we enter our content in an HTML Format and select Save Block.

Now that we have the block created we set it up for use on the Cell Phone sub-category page as described in the Creating and Managing Categories.

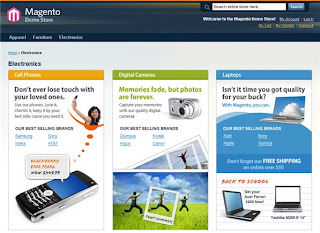
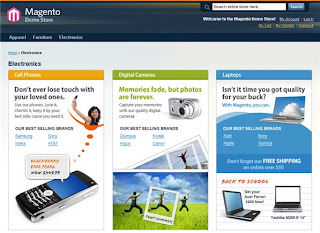
The static blocks are incredibly flexible, allowing you to create something as simple as a text category description, or something as intricate as multiple image maps, such as what we are showcasing on the Electronics category page.

You can add a static block to any HTML content field by using the tag {{block type="cms/block" block_id="your_block_identifier" template="cms/content.phtml"}}. This is useful on Landing Pages, where the content of the page is determined via an HTML text field.
To create a static block go to CMS -> Static Blocks, then select Add New Block.

In this case we are going to create a block for use on the Cell Phone sub-category page.
We enter the Block title, for internal use, and the identifier, which will create the URL for this page.
We then select the store we want to use the Block on, in this case all stores, and set the Block to enabled. Once that is done we enter our content in an HTML Format and select Save Block.

Now that we have the block created we set it up for use on the Cell Phone sub-category page as described in the Creating and Managing Categories.

The static blocks are incredibly flexible, allowing you to create something as simple as a text category description, or something as intricate as multiple image maps, such as what we are showcasing on the Electronics category page.

You can add a static block to any HTML content field by using the tag {{block type="cms/block" block_id="your_block_identifier" template="cms/content.phtml"}}. This is useful on Landing Pages, where the content of the page is determined via an HTML text field.

Comments
Post a Comment